我们知道,父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,应该怎样做?那就是自定义事件!
每个 Vue 实例都实现了事件接口(Events interface),即:
使用 $on(eventName) 监听事件
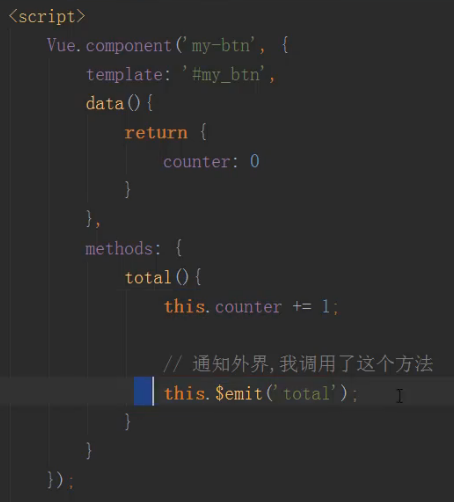
使用 $emit(eventName) 触发事件
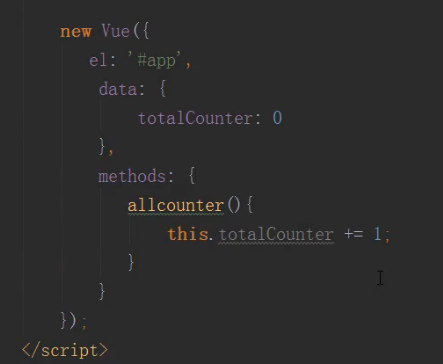
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
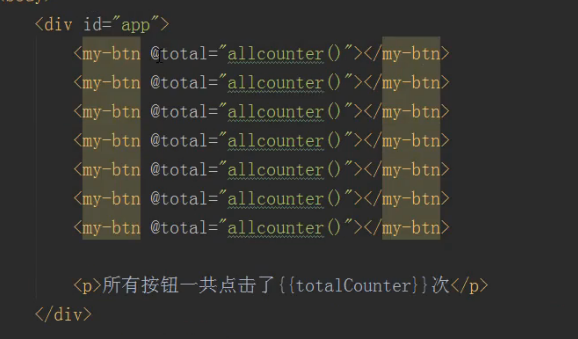
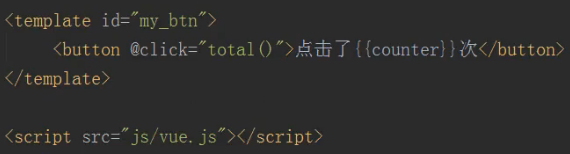
一个简单的官方案例帮助我们来理解:




运行结果:子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的内部事件。
版权申明:本站文章均来自网络,如有侵权,请联系01056159998 邮箱:itboby@foxmail.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有