使用组件时,大多数可以传入到 Vue 构造器中的选项可以在 Vue.extend() 或Vue.component()中注册组件时使用,但有一个重要前提: data 必须是函数。
正确的写法:
Vue.component('my-component', {
template: '#myTemplate',
data: function () {
return {
message: '你好,中国'
}
}
})
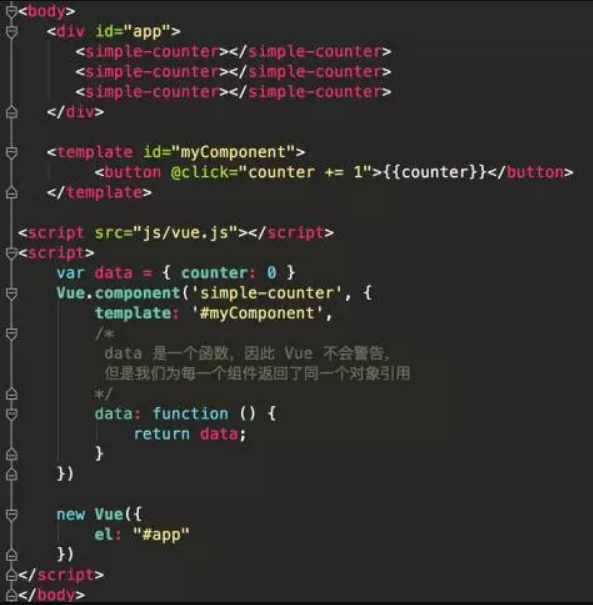
注意:如果data选项指向某个对象,这意味着所有的组件实例共用一个data。
我们应当使用一个函数作为 data 选项,让这个函数返回一个新对象。

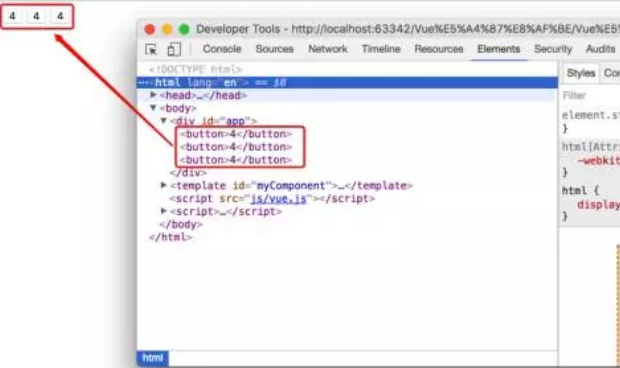
运行结果,这三个组件共享了同一个 data , 因此增加一个 counter 会影响所有组件!

解决办法:为每个组件返回新的 data 对象来解决这个问题!
data: function () {
return {
counter: 0
}
}
版权申明:本站文章均来自网络,如有侵权,请联系01056159998 邮箱:itboby@foxmail.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有