Vue.js基础教程之常用指令
v-bind指令
动态地绑定一个或多个特性,或一个组件 prop 到表达式。v-bind指令可以在其名称后面带一个参数,中间用一个冒号隔开。这个参数通常是HTML元素的特性(attribute),比如:
v-bind:src="imageSrc" 可以缩写: :src="imgaeSrc"
:class="{ red: isRed }" 或 :class="[classA, classB]" ...
:style="{ fontSize: size + 'px' }" 或 :style="[styleObjectA, styleObjectB]" ...
绑定一个有属性的对象,比如:v-bind="{ id: someProp, 'other-attr': otherProp }"
...
语法结构:v-bind:argument="expression"
因为 Mustache 不能在 HTML 属性中使用,应使用 v-bind 指令,Mustache 是一个 logic-less (轻逻辑)模板解析引擎,它的优势在于可以应用在 Javascript、PHP、Python、Perl 等多种编程语言中。
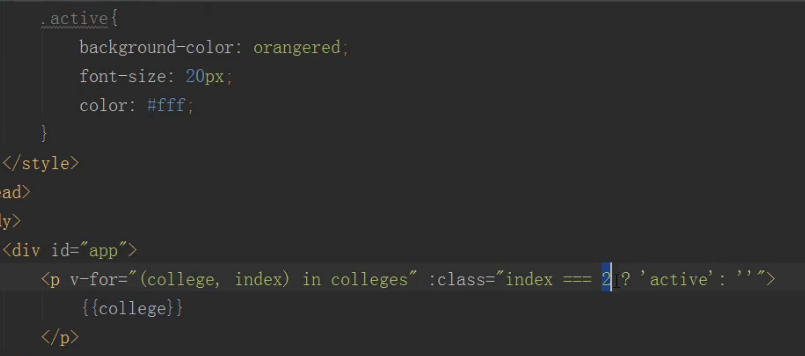
案例实操:让HTML5学院在各大学院中处于选中状态


版权申明:本站文章均来自网络,如有侵权,请联系01056159998 邮箱:itboby@foxmail.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有