1、初识HTML
1. HTML是什么
2. 列表、表格与媒体元素
3. 表单
1.1、什么是HTML?
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字,图片,音频,视频,动画,超链接等
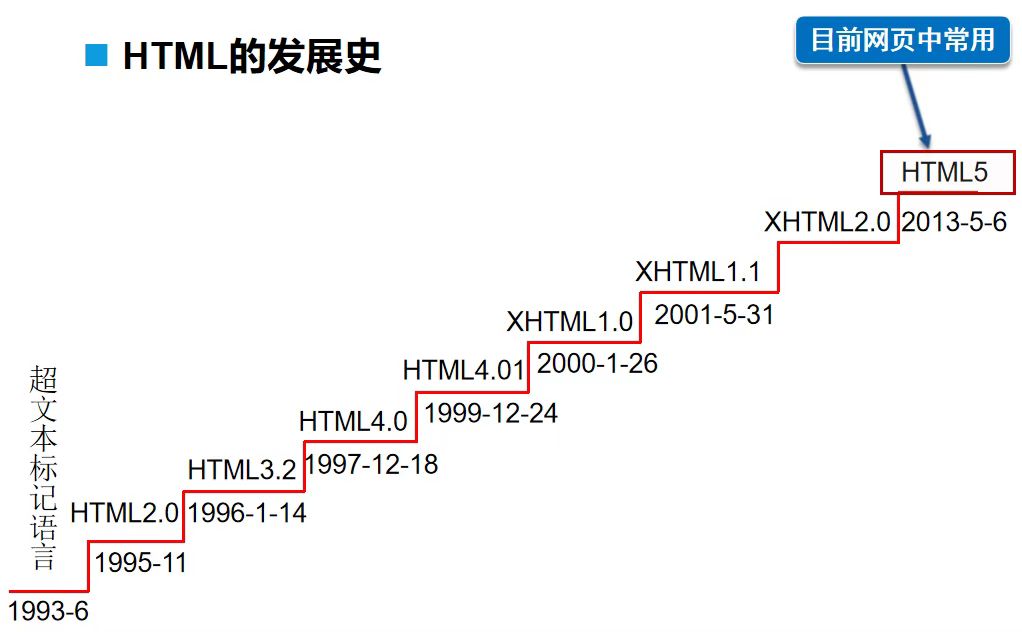
1.2、发展史

1.3、HTML5的优势
· 世界知名浏览器厂商对HTML5的支持
IE(微软)、Firefox(火狐)、Chrome(谷歌)、Safari(苹果)、Opera(欧朋)
· 市场的需求
· 跨平台
1.4、Web标准
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最具权威和影响力的国际中立性技术标准机构
W3C
W3cChina
Web标准包括
结构化标准语言(XHTML 、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript )
1.5、渲染引擎
渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分
浏览器出品的公司不同,内在的渲染引擎也是不同的
注:渲染引擎不同,导致解析相同代码时的速度、性能、效果也是不同的
1.6、常见IDE
记事本,DreamWeaver,IDEA,WebStorm,vscode,……
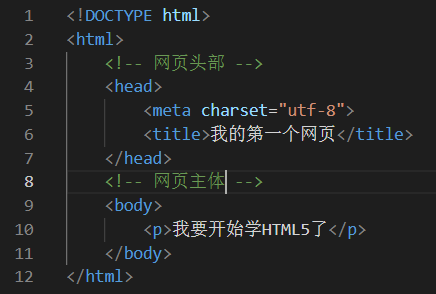
1.7、HTML基本结构
HTML网页基本结构

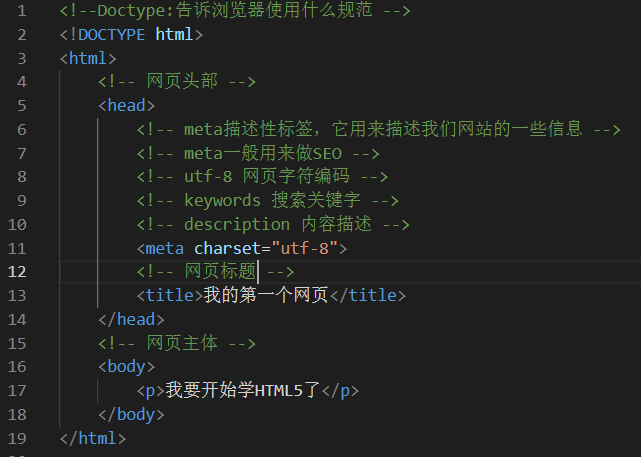
1.8、网页的基本信息
· DOCTYPE声明
· <title>标签
· <meta>标签

1.9、网页的基本标签
排版标签
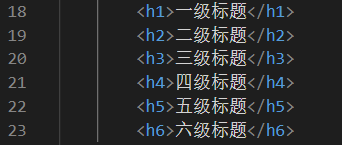
标题标签

特点:
· 文字都有加粗
· 文字都有变大,并且从h1到h6逐渐减小
· 独占一行
段落标签

特点:
· 段落之间存在间隙
· 独占一行
换行标签

特点:
· 单标签
· 让文字强制换行
水平线标签

特点:
· 单标签
· 在页面上显示一条水平线
文本格式化标签
场景:需要让文字有加粗、下划线、倾斜、删除线等效果
b:加粗 strong:加粗 u:下划线 ins:下划线 i:倾斜 em:倾斜 s: 删除线 del:删除线
语义:右侧标签的写法主要突出重要性的强调语境

实际项目开发中选择标签的原则:标签语义化
· 即:根据语义选择对应正确的标签
· 即:需要写标题,就只用h系列标签
· 即:需要写段落,就使用p标签
· ······
好处:
· 对人:较容易理解,好记忆
· 对机器:有利于机器解析,对搜索引擎(SEO)有帮助
特殊符号标签
特殊符号标签以&开头,以;结尾
空格 大于号(>)> 小于号(<)< 引号(")" 版权符号@© 已注册® 商标™
媒体标签
图片标签
常见的图片格式:GIF、JPG、PNG、BMP ······

src:图像地址 alt:替换文本 title:鼠标悬停提示文字 width:图像高度 height:图像高度
注:图片的width和height属性只要给出一个值,另一个会等比例缩放,好处是图片不会变形
![]()
绝对路径与相对路径
绝对路径:指的是目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
相对路径:从当前文件开始出发找目标文件的过程
相对路径和绝对路径表示法(大多数情况下都是使用相对路径)
./ – 表示当前目录,相对路径。
../ – 代表上一层目录,相对路径。
../../ – 上一层目录的上一层目录,相对路径。
/ – 根目录,绝对路径。
D:/chapter/demo – 物理路径,绝对路径。
音频标签:audio

注:音频标签目前支持三种格式:MP3、Wav、Ogg

注:音频标签目前支持三种格式:MP4、WebM、Ogg
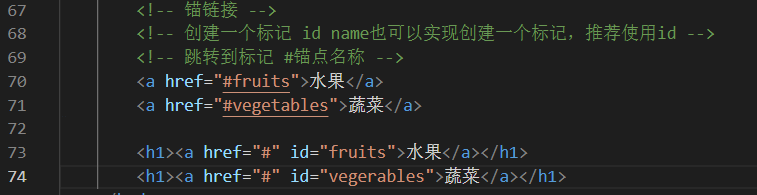
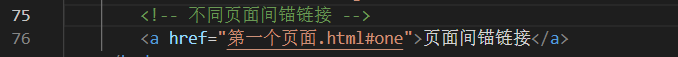
链接标签

href:连接路径,跳转到那个页面
target:链接在哪个窗口打开

· self默认值表示在当前页面打开
· blank 在新窗口打开
· parent 在父级框架中打开
· top 在最顶层中打开


1.10、行内元素和块元素
· 块元素
· 无论内容多少,该元素都独占一行
· (p、h1~h6...)
· 行内元素
· 由内容撑开宽度,左右都是行内元素可以排列在一行
· (a、strong、em、span...)
2、列表与表格
2.1、列表的分类
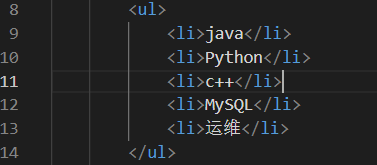
· 无序列表
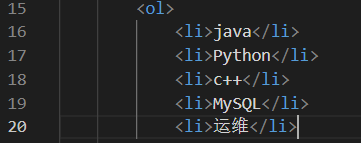
· 有序列表
· 定义列表

无序列表的特性
· 没有顺序,每个<li>标签独占一行(块元素)
· 默认<li>标签前面有个实心小圆点
· 一般用于无序类型的列表,如导航,侧边栏新闻,有规律的图文组合模块

有序列表的特性
· 有顺序,每个<li>标签独占一行(块元素)
· 默认<li>标签前面有顺序标记
· 一般用于排序类型的列表,如试卷、问卷选项等

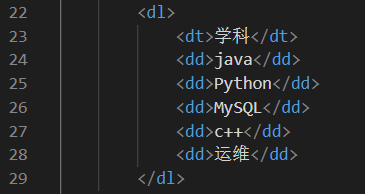
定义列表的特性
· 没有顺序,每个<dt>标签,<dd>标签独占一行(块元素)
· 默认没有标记
· 一般用于一个标题下有一个或者多个列表项的情况
2.3、表格
为什么使用表格?
· 简单通用
· 结构稳定
· 历史很长久
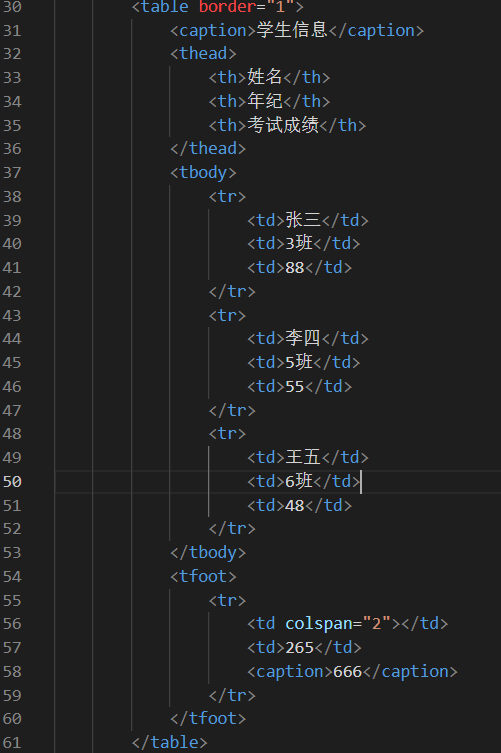
基本结构
表格由单元格、行和列组成
跨行:rowspan
跨列:colspan
table标签用于定义一个表格空间
· caption:定义table表格标题(标题的位置跟caption标签出现的位置没有关系)
· thead:用于划分表头区域
· tbody:用于划分表体区域
· tfoot:用于划分表位区域
· tr:用于定义每个区域内的行
· tr:用于定义每个区域内的列

2.4、浏览器兼容性
什么是浏览器兼容性问题?
所谓的浏览器兼容性问题,是指由于不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页之间的兼容问题
2.5、HTML5的结构元素
有语义的布局标签
场景:在HTML5新版本中推出了一些有语义的布局标签供开发者使用
标签名描述: header 网页头部 footer 网页底部 section 网页区块 article 网页文章 aside 网页侧边栏 nav 网页导航
注:上述布局标签主要是做手机端网页较为常用的!
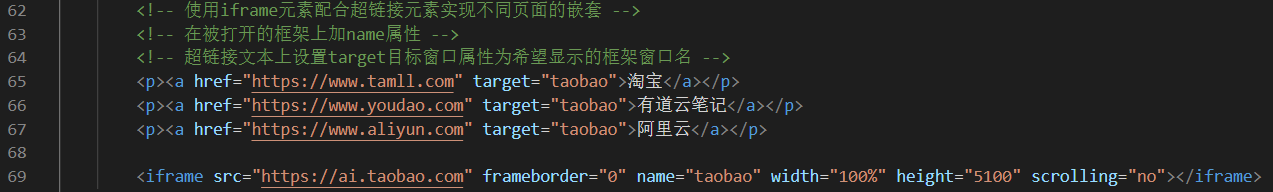
2.6、iframe内联框架

· src:引用页面地址
· name:框架标识名
· width:宽度
· height:高度
· frameborder:是否显示边框0不显示,1显示
· scrolling:显示滚动条yes显示,no不显示
3、表单
3.1、什么是表单
· 表单主要用来制作动态网页,方便和用户进行交互
· 用于在网页内手机收集信息的入口标签,常见于注册、登录、搜索
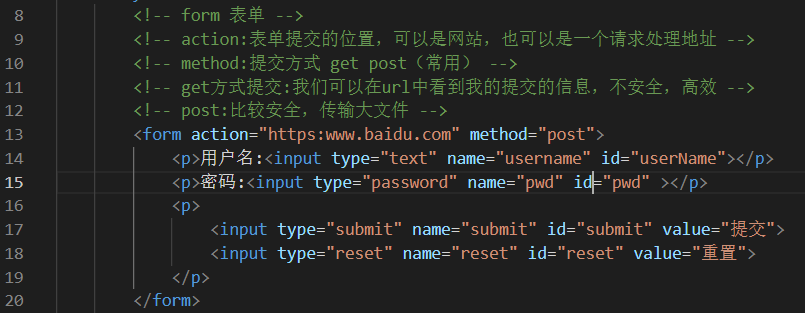
3.2、表单语法

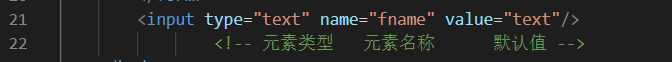
表单元素格式:

· type指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为 text
· name指定表单元素的名称(表单分组)
· value默认初始值
· size指定表单元素的长度
· maxlength输入的最大字符数
· checked是否是被选中
3.2、表单元素
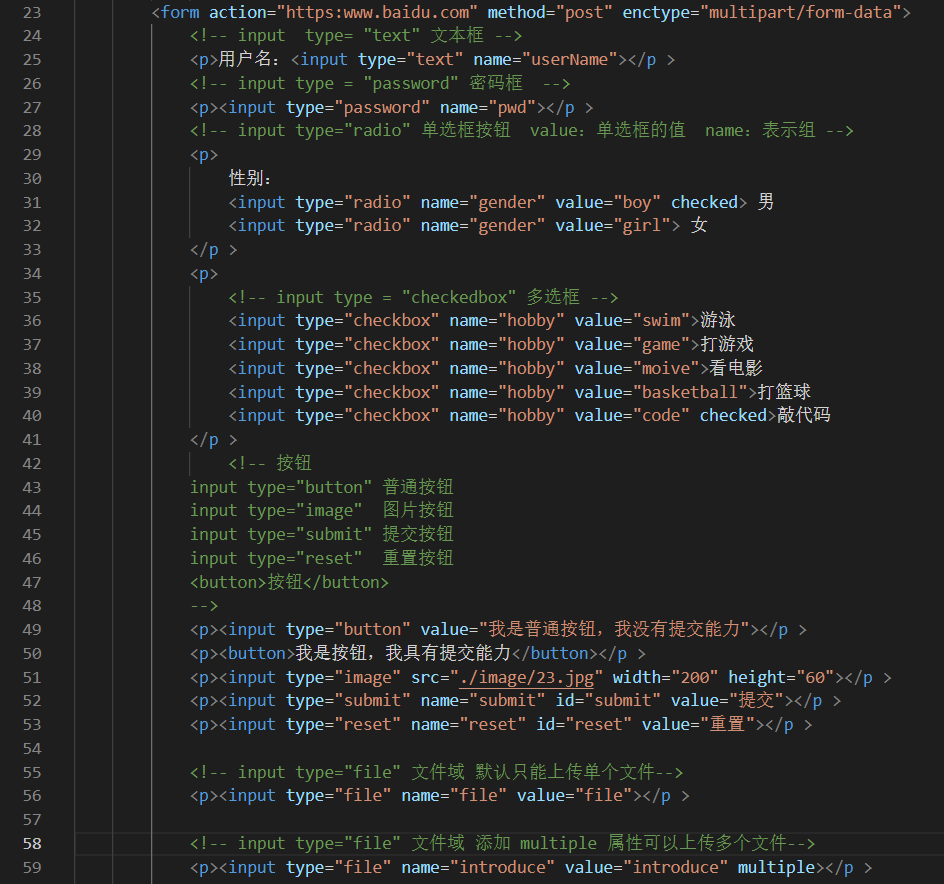
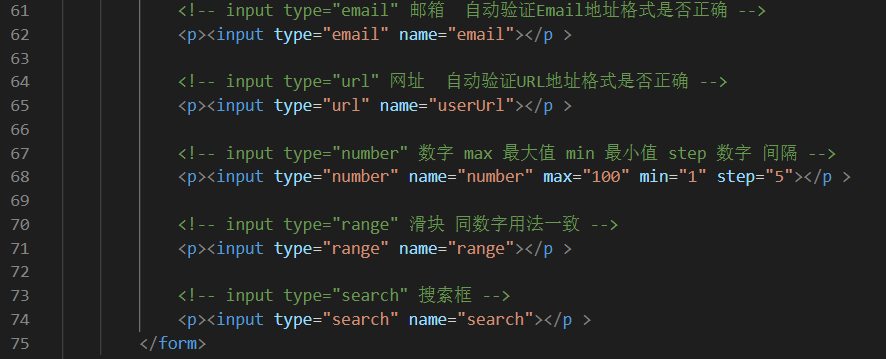
input系列


type=button和type=submit的区别:
· 都是按钮,button是普通按钮。功能需要配合js实现
· submit(提交) 点击后会默认就会提交整个表单
· <button>按钮<button/>:也具备提交能力
· image:也具有提交能力
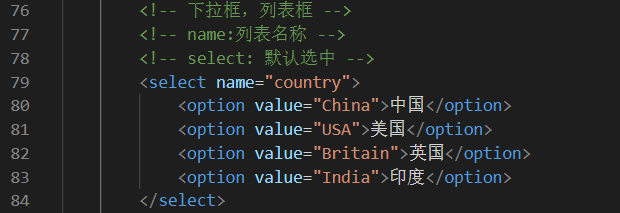
下拉菜单

多行文本域

3.3、表单的高级应用
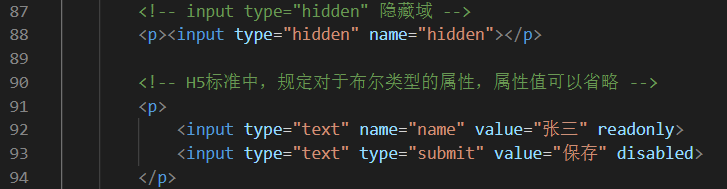
· 隐藏域
· 只读
· 禁用

· hidden:隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览器单机发送按钮发送表单的时候,
隐藏域的信息也被一起发送到服务器
· readonly:只读,服务器方不希望用户修改数据,只是要求这些数据在表单中显示
· disabled:禁用,只有满足某个条件后,才能使用某项功能。例如,只有用户同意注册协议之后才允许单机“注册”按钮
3.4、表单元素的标注
table标签
为什么要使用标注?
· 增强鼠标的可用性
· 自动将焦点转移到与该标注相关的表单元素上
· 增强用户体验
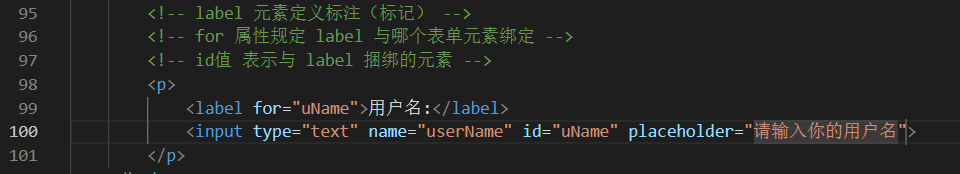
方式一:
· 使用label标签把内容(如:文本)包裹起来
· 在表单标签上添加id属性
· 在label标签的for属性中设置对应的id属性值

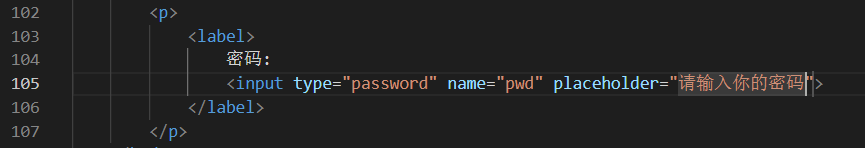
方式二:
· 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
· 需要把label标签的for属性删除即可

3.5、表单的初级验证
为什么要进行表单验证:
· 减轻服务器的压力
· 保证数据的可行性和安全性
表单初级验证的方法
· placeholder(提示)
· required(非空验证)
· pattern(正则表达式)
版权申明:本站文章均来自网络,如有侵权,请联系01056159998 邮箱:itboby@foxmail.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有